My Learnings
1
Convert attributes to visual language and own design
Convert attributes to visual language and own design
2
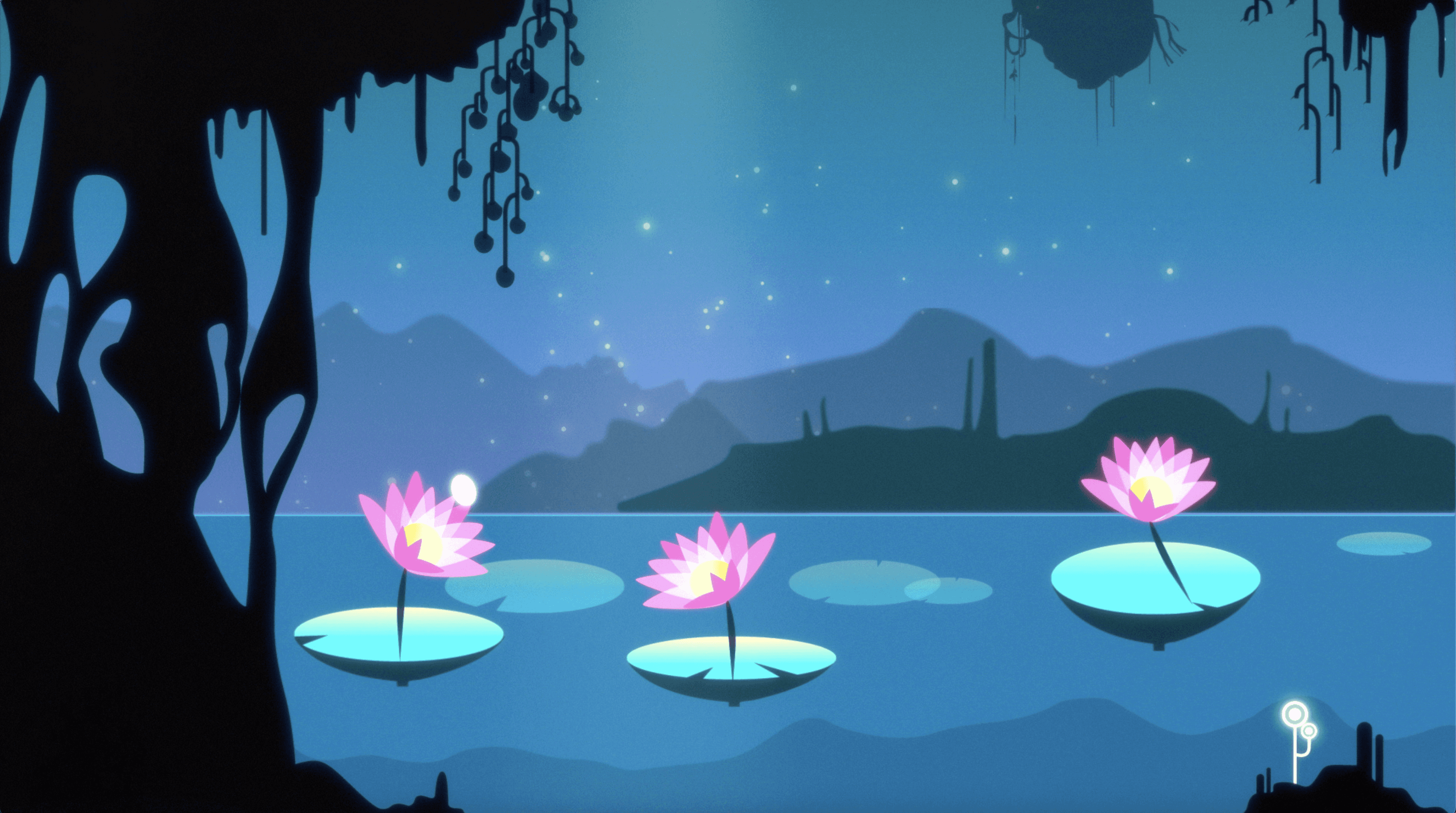
Employed the moon as a metaphor to anchor our design narrative, enhancing user interaction with voice-activated features.
Employed the moon as a metaphor to anchor our design narrative, enhancing user interaction with voice-activated features.
3
Micro Interaction in Motion Design
Micro interaction of motion design
The Problem
A revolution await of digital diary fields
In today's rapid lifestyle, coupled with the difficulties of manual record-keeping, individuals often find themselves losing track of their daily experiences.
Design Challenges
1
HMW Describe & Categorize Different Memories?
Through research, memory is tight-knit to the categorization of location, time, people
2
HMW Provide Seamless Communication Pattern for Users?
Understanding user needs, more inclusivity with not tech-savvy users with voice input and simplistic UI
3
HMW design the space for users to feel safe and willing to speak with?
Explored metaphor of moon, the natural way of calling with station, to feel secured and safe in spilling their daily events or emotions